Raf-RecBookのサイト紹介です。
「WordPress(2019)」
内容:Xserver向けWordPress設定手順
サイトURLは、以下の通りです。
https://raf-plan.com/Record/wordpress2019/
XserverとWordPressによる独自ドメインのサイト構築です。
「高速化、セキュリティ、スマホ対応、テーマ選択」にこだわりました。
「最新環境を活用したサイト構築」の参考に、ご活用ください。
1.Xserverの高速化とセキュリティ
ここでのサーバーとは、「レンタルサーバー」のことです。
最近のレンタルサーバーは、「高性能、高セキュリティ」の面で進化しています。
特に、WordPress向けの高速化やセキュリティ機能は、昔に比べ増えました。
2年前に苦労した高速化やセキュリティ設定が、設定選択するだけです。
今では、最新機能を使用しないと、サーバー遅延の原因になる場合もあります。
このような状況から「高速化とセキュリティ設定の最適化」が必要と感じました。
更に、メモリ増設、SSD化なども進み、それも設定見直しの後押しとなりました。
今回のXserver設定見直しの目標は、以下の通りです。
「Xserverの最新機能やセキュリティを優先設定する。」
設定見直しの効果は、以下の通りでした。
「PageSpeed Insightsの計測結果」
70 ⇒ 86
若干ですが、体感スピードも改善したと感じています。
<活用方法>
「サーバーの高速化、セキュリティの改善」
2.WordPressのスマホ対応とテーマ選択
独自ドメインでサイト構築する場合、「WordPress」が今では常識です。
レンタルサーバーの簡単インストールによる手軽さも後押しとなりましたが、
やはりスマホの普及が影響していると考えています。
WordPressは、「スマホ対応が簡単」なのです。
ここ3年の状況を見てきましたが、この点に尽きると思います。
WordPressのスマホ対応は、「テーマ」で行います。
WordPressの「テーマ」は、ネット検索ですぐ見つけられます。
無料テーマも多くあり選択するだけで、簡単に設定できます。
今では、「サイトの完成度」は、「テーマの完成度」で決まります。
そこで、次の目標を決めサイトを立ち上げました。
「新たなテーマを活用した公開サイトの事例を増やす。」
成果は、「新テーマによる3つのサイト」の立ち上げです。
それぞれ目的別サイトなので、参考になると思います。
<活用方法>
「スマホ対応したテーマ選択のサンプルサイト」
3.テーマ活用のサンプルサイト
3-1.方適想造
サイト目的 :Newsマガジン
フロント構成:3グループのスライダー

テーマ :IsleMag
フロント機能:最大5グループのスライダー
フロント特徴:複数スライダー表示に適している。
スライダーは、大きく2パターンに分かれる。
3面表示が3つ、1面+行選択が2つから選択する。
3-2.Raf-RecBook
サイト目的 :情報まとめサイト
フロント構成:3グループの記事まとめ+投稿一覧

テーマ :Minamaze
フロント機能:メインスライダー+3グループ+固定or投稿一覧
フロント特徴:3グループ選択表示に適している。
スライダーのみ、3グループのみの選択もできる。
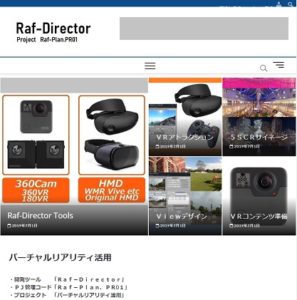
3-3.Raf-Director
サイト目的 :ツール公開サイト
フロント構成:メイン記事+4記事+固定

テーマ :Magbook
フロント機能:メイン記事+4記事+固定or投稿一覧
フロント特徴:メイン記事+4記事(説明)に適している。
メイン記事は、最前指定で固定表示できる
4記事は、最新から順番表示となる。
(記事を増やさないと固定表示もできる)

